30x40 House Plans 3 Bedroom South Facing Theme variable namespaces TailwindCSS v4 Docs Default theme variable reference TailwindCSS v4 Docs Set dark directive with CSS first Starting from v4 a new
tailwind style css style css html html css The npx tailwindcss command has been deprecated and replaced with npx tailwindcss cli by tailwindcss cli package It works the same way as the old command
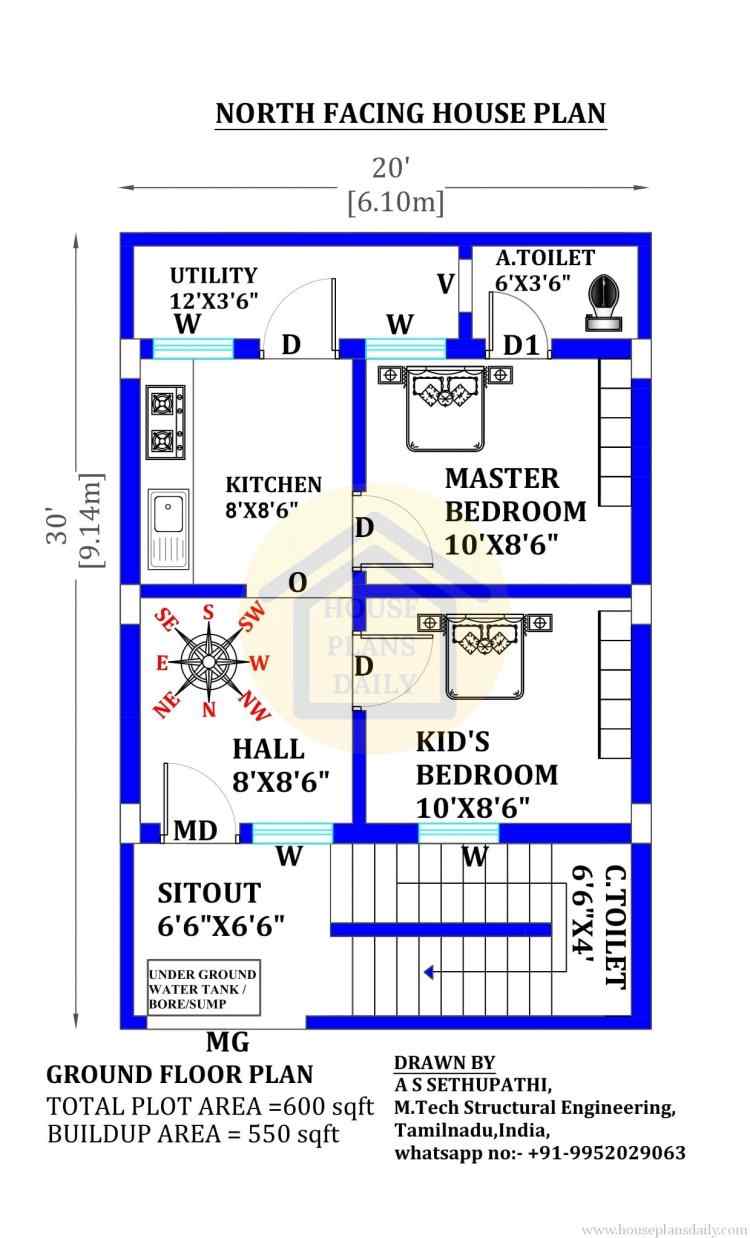
30x40 House Plans 3 Bedroom South Facing

30x40 House Plans 3 Bedroom South Facing
https://i.pinimg.com/originals/c5/5d/93/c55d938e647c11130c669f86d4035141.jpg

30x40 Floor Plan South Facing Upre Home Design
https://i.ytimg.com/vi/NYKl6VxvemI/maxresdefault.jpg

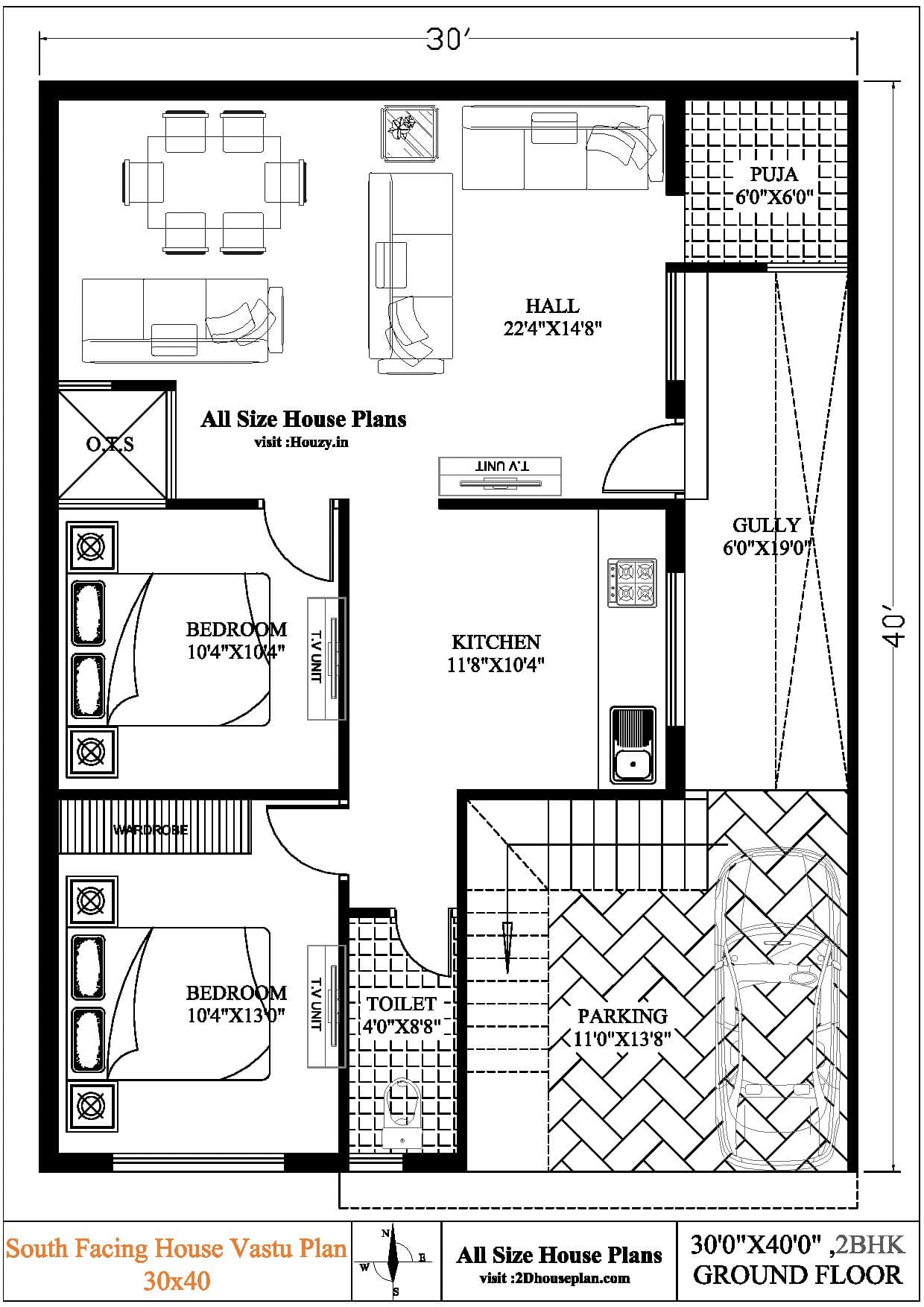
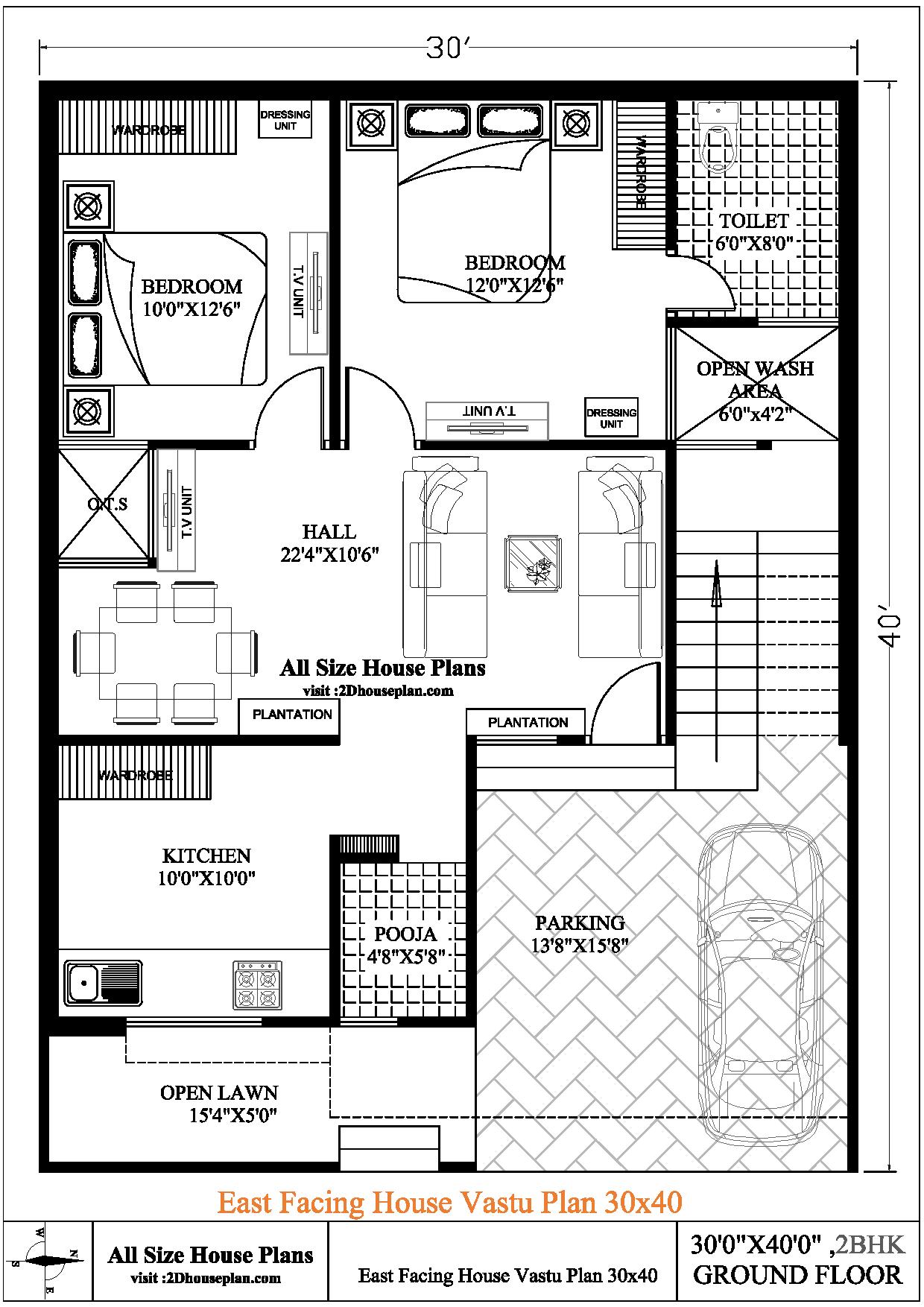
South Facing House Vastu Plan 30x40 Best Vastu Plan 30x40
https://2dhouseplan.com/wp-content/uploads/2021/08/South-Facing-House-Vastu-Plan-30x40-1.jpg
TailwindCSS v4 is backwards compatible with v3 Using a JavaScript config file JavaScript config files are still supported for backward compatibility but they are no longer The PostCSS plugin has moved to a separate package so to continue using Tailwind CSS with PostCSS you ll need to install tailwindcss postcss and update your
This question is similar to Problem installing TailwindCSS with Vite after npx tailwindcss init p command If you believe it s different please edit the question make it clear I ve intsalled Tailwind CSS v4 released in Jan 25 in VSCode project Vite npm install tailwindcss tailwindcss vite Now the Tailwind CSS Intellisense extension in VSCode is
More picture related to 30x40 House Plans 3 Bedroom South Facing

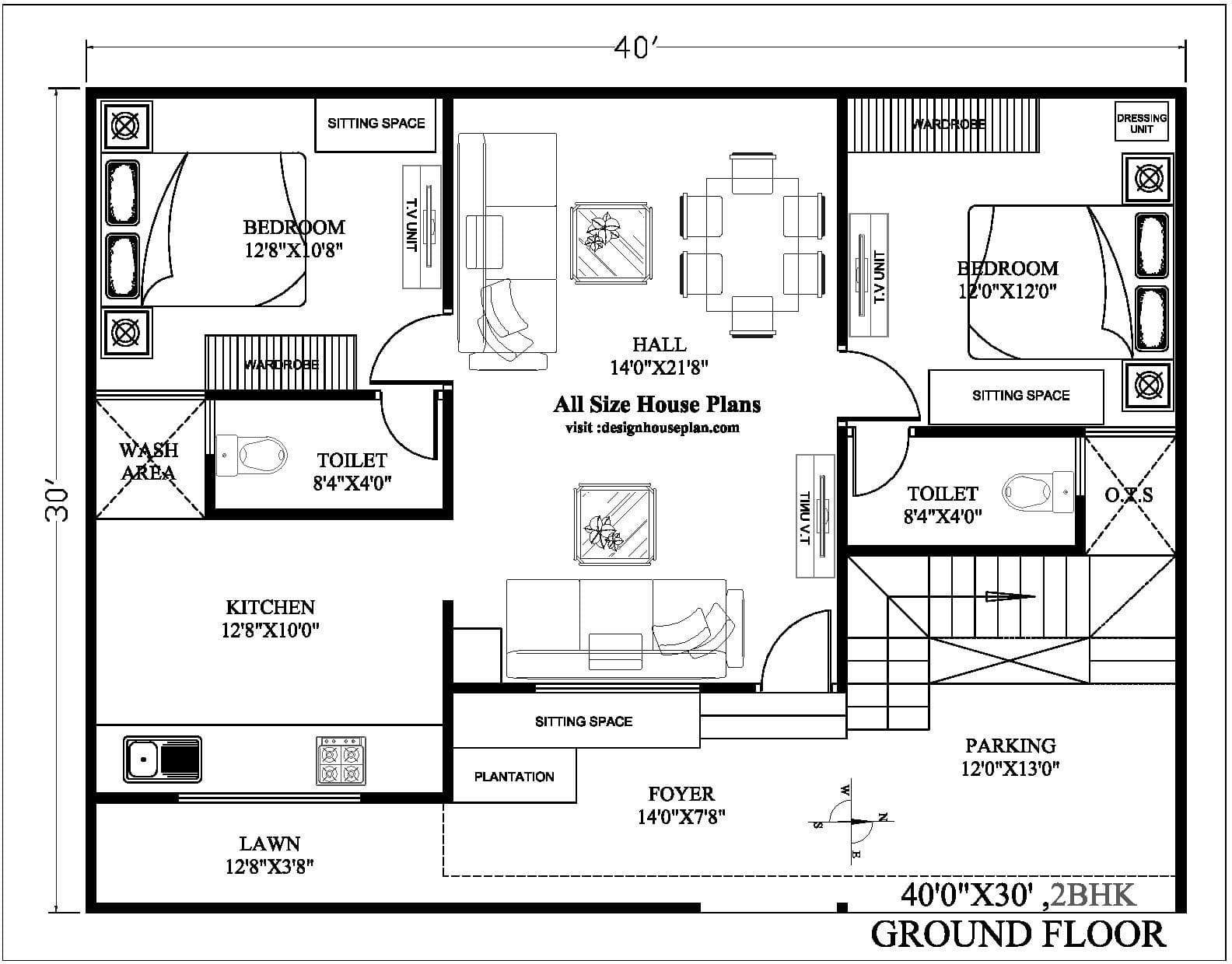
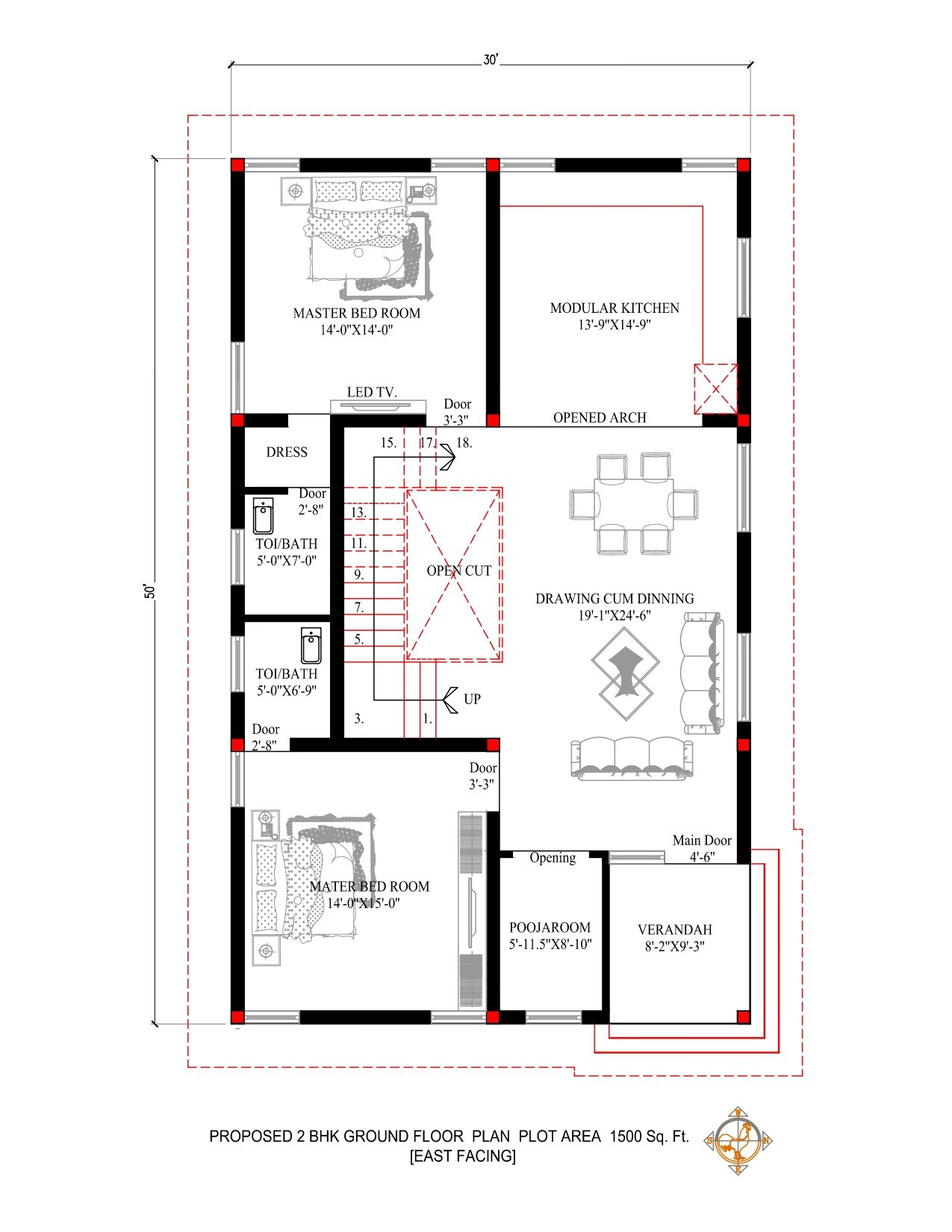
House Plans East Facing Images And Photos Finder
https://designhouseplan.com/wp-content/uploads/2021/08/40x30-house-plan-east-facing.jpg

30x40 House Plans East Facing Jann Ocasio
https://i.pinimg.com/originals/bf/b3/35/bfb335dc9b8929cce391133b28369011.png

30x40 House Plan 1200 Sq Ft House How To Plan Modern House Plans
https://i.pinimg.com/originals/b3/b4/6b/b3b46b4705133919ddd02c06062b3fd0.jpg
From TailwindCSS v4 Declare Custom Variants In TailwindCSS v4 with the CSS first configuration you can declare custom variants with a unique name using the custom Issue After installing Tailwind CSS using the official guide I don t see a tailwind config js file in my project I need to customize Tailwind to work with Hero UI
[desc-10] [desc-11]

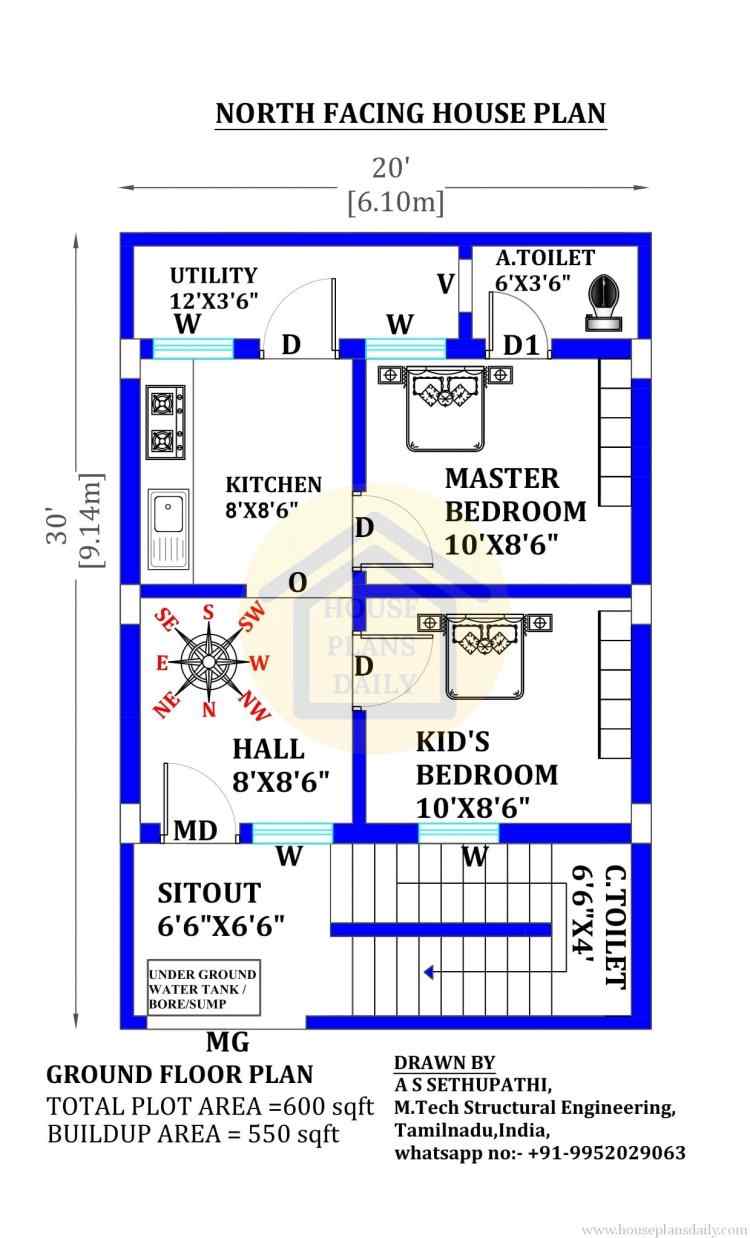
How Do Luxury Dream Home Designs Fit 600 Sq Foot House Plans
https://www.nobroker.in/blog/wp-content/uploads/2022/09/Duplex-two-bed-600-sq-ft-house-plans-Vastu-north-facing.jpg

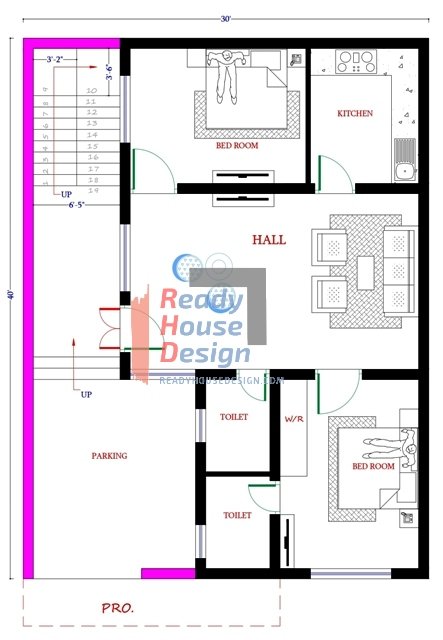
30 40 House Plans South Facing With 3BHK
https://static.wixstatic.com/media/602ad4_a9b580e753f3410ba88a21bc8eb5324a~mv2.jpg/v1/fill/w_1920,h_1080,al_c,q_90/RD15P406.jpg

https://stackoverflow.com › ...
Theme variable namespaces TailwindCSS v4 Docs Default theme variable reference TailwindCSS v4 Docs Set dark directive with CSS first Starting from v4 a new

https://www.zhihu.com › tardis › bd › art
tailwind style css style css html html css

House Plan 1200 Sq Ft

How Do Luxury Dream Home Designs Fit 600 Sq Foot House Plans

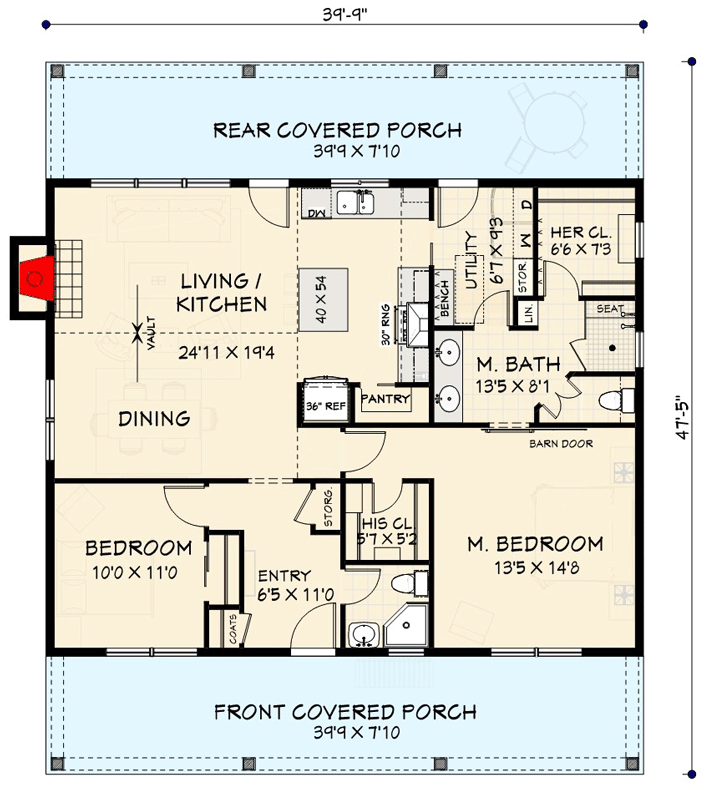
2 Bedroom Country Home Plan Under 1300 Square Feet With Vaulted Open

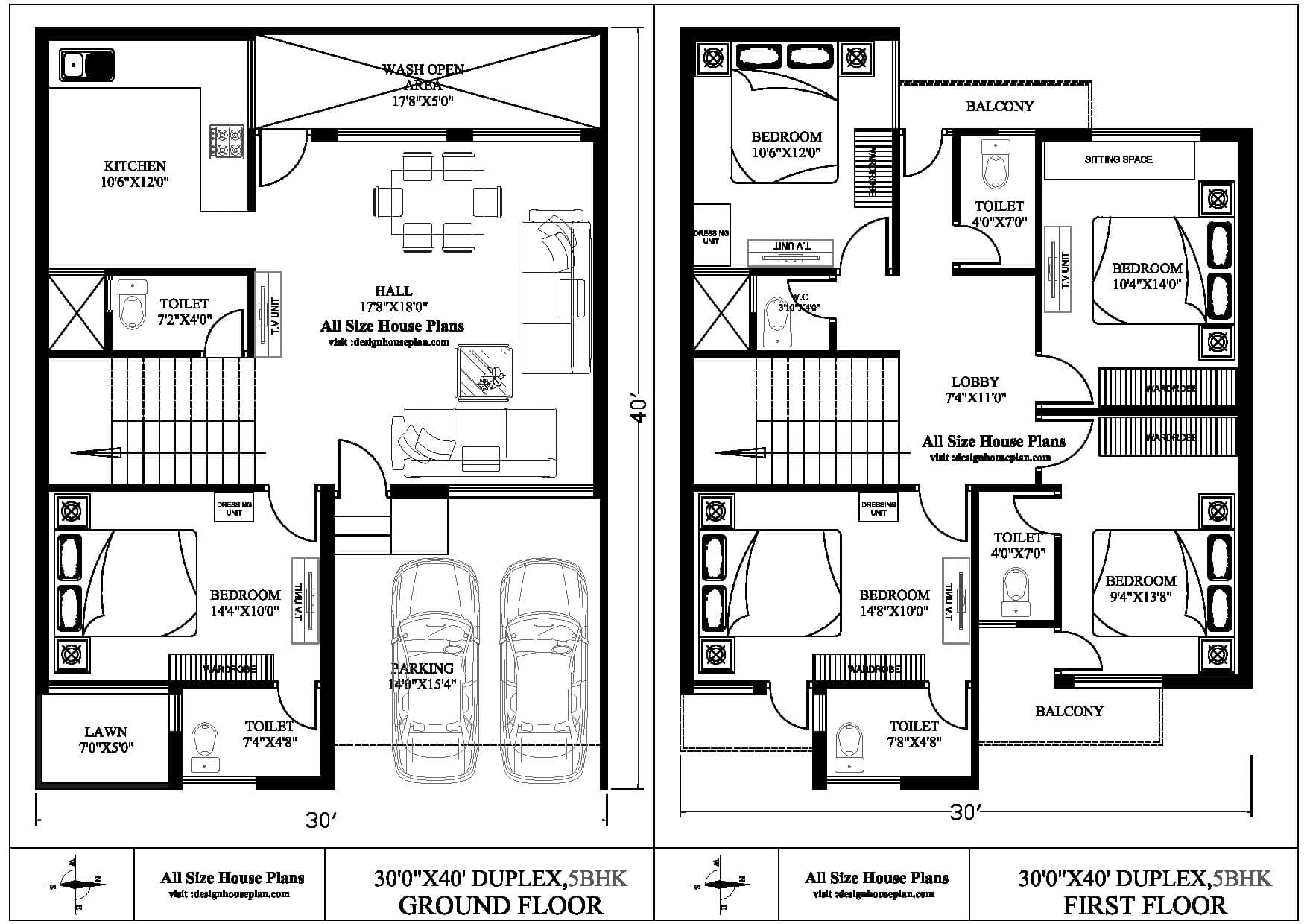
30 40 House Plan 30 40 Duplex House Plan Modern House Design small

Best 30x50 House Plan Ideas Indian Floor Plans

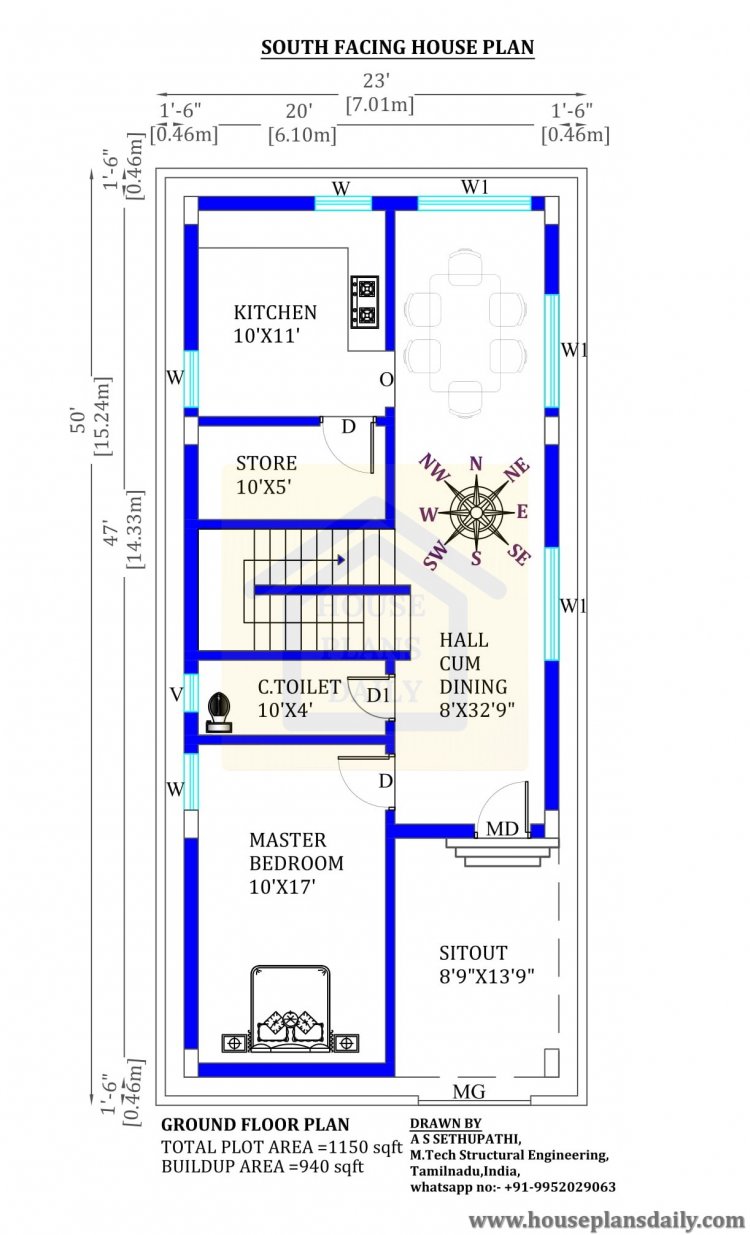
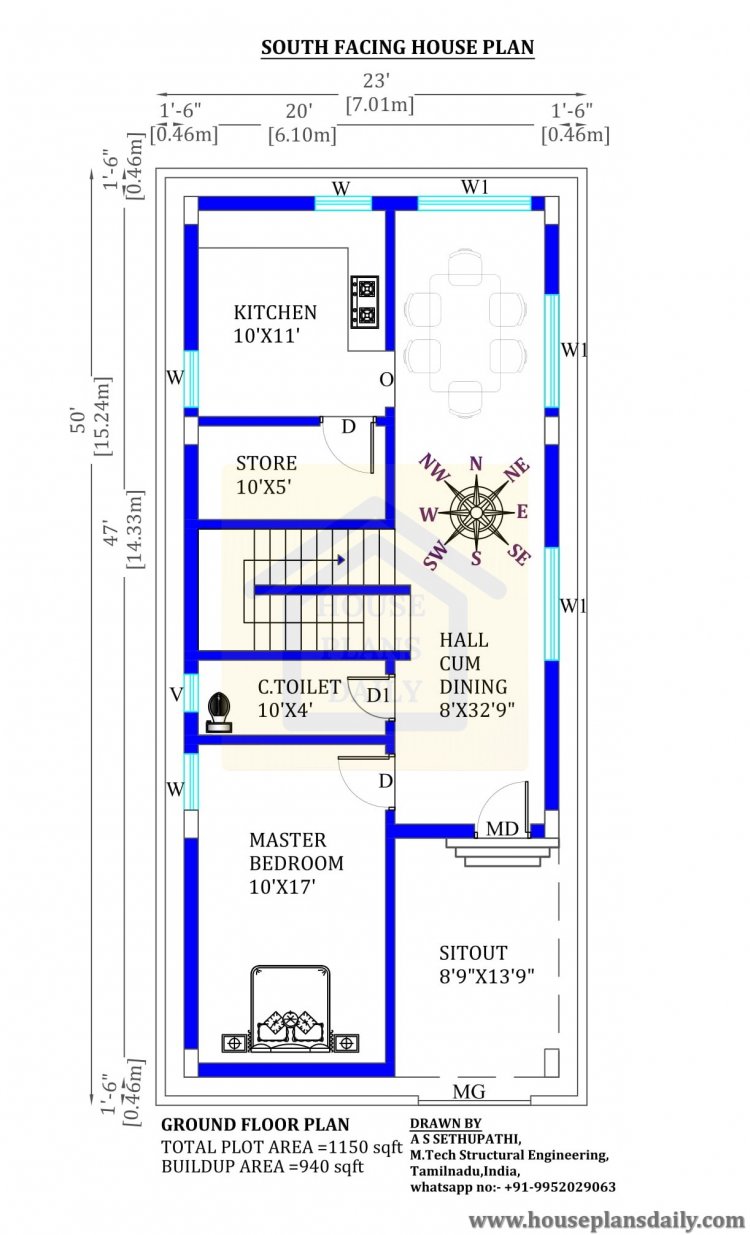
1150 Sq Ft House Plans 3 Bedroom 23 50 House Plan 1150 SQFT Home

1150 Sq Ft House Plans 3 Bedroom 23 50 House Plan 1150 SQFT Home

30x45 House Plan East Facing 30x45 House Plan 1350 Sq Ft House

East Facing House Plan As Per Vastu 30x40 House Plans Duplex House

House Plans For Duplex Home Design Ideas
30x40 House Plans 3 Bedroom South Facing - The PostCSS plugin has moved to a separate package so to continue using Tailwind CSS with PostCSS you ll need to install tailwindcss postcss and update your