42 Multiplied By 2 3 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications Whether you We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
42 Multiplied By 2 3

42 Multiplied By 2 3
https://i.ytimg.com/vi/PivIpHslFgY/maxresdefault.jpg

16 Multiplied By 6 16 Times 6 Multiplying 2 Digit Numbers YouTube
https://i.ytimg.com/vi/Q0GIM02-LQ4/maxresdefault.jpg

Raj Encoded A Secret Phrase Using Matrix Multiplication Using A 1 B
https://us-static.z-dn.net/files/d95/1f69ba8b8407e558977e99ae2cbb68f9.png
Does this replace Redux MobX etc Migrating to React Query 3 Examples If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided placeholderData is not
You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy for si What is
More picture related to 42 Multiplied By 2 3

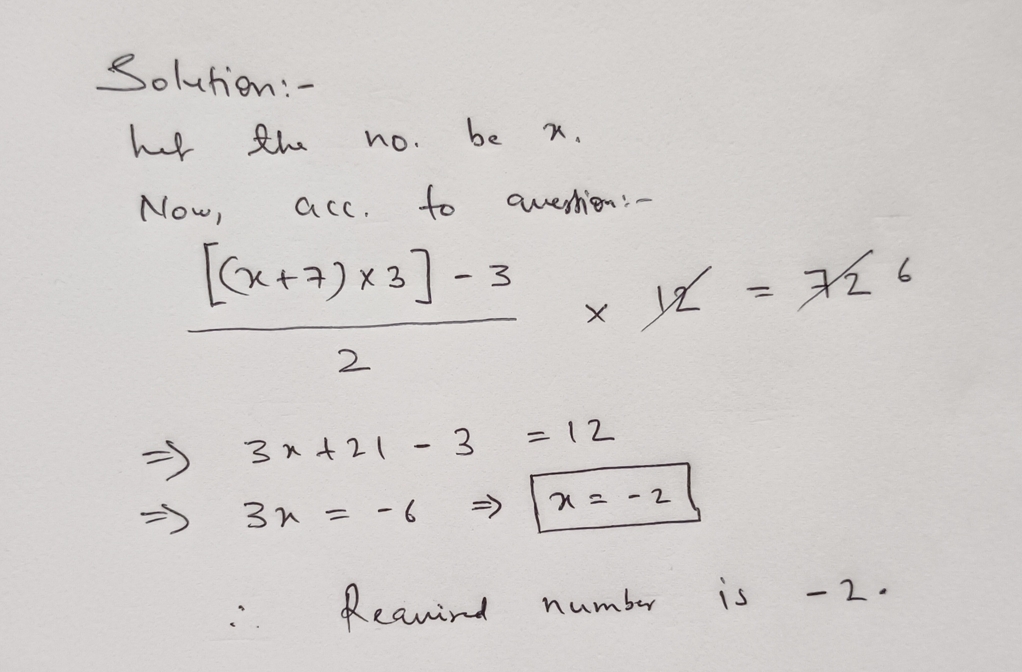
I Thought Of A Number Added 7 Multiplied By 3 Subtracted 3 Divided
https://s3mn.mnimgs.com/img/shared/content_ck_images/ck_635d094dc347f.jpg
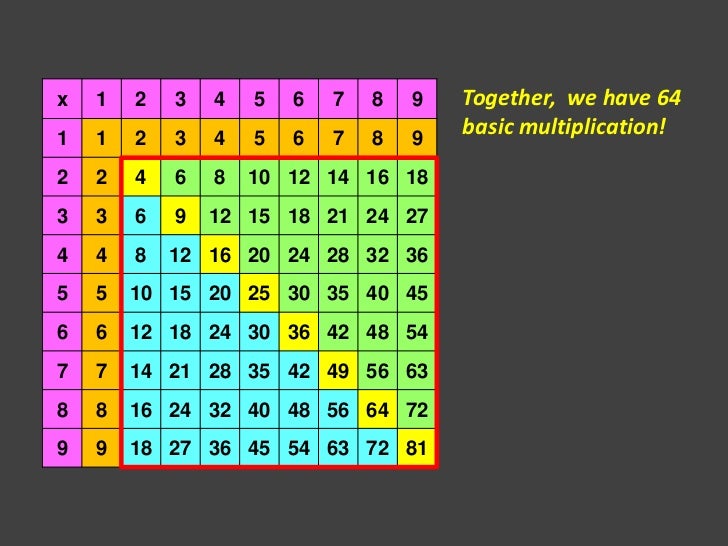
4 Chart Multiplication
https://media.hswstatic.com/eyJidWNrZXQiOiJjb250ZW50Lmhzd3N0YXRpYy5jb20iLCJrZXkiOiJnaWZcL211bHRpcGxpY2F0aW9uLWNoYXJ0LmpwZyIsImVkaXRzIjp7InJlc2l6ZSI6eyJ3aWR0aCI6ODI4fX19

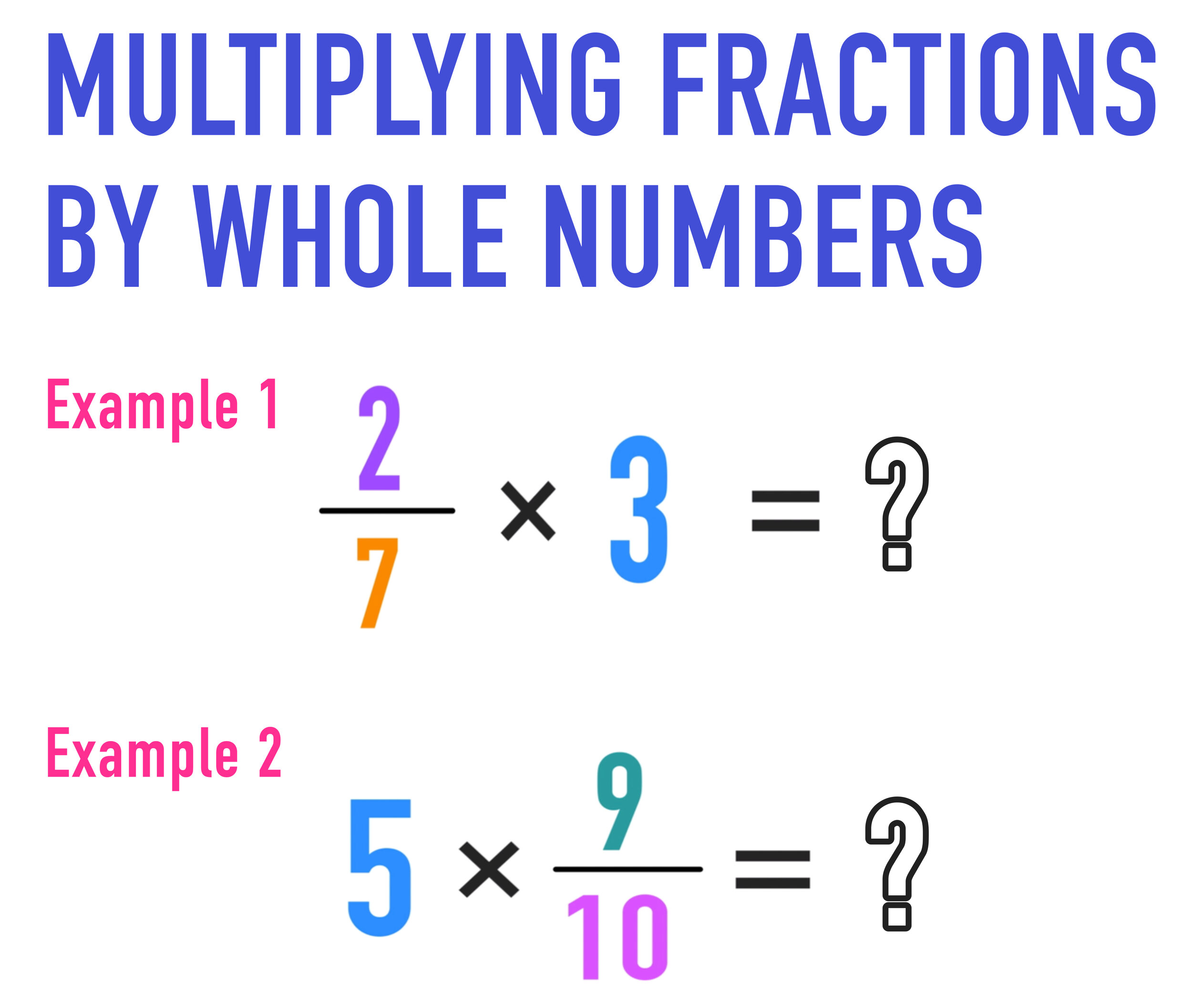
Mulitply Fractions
https://i.pinimg.com/originals/38/cf/29/38cf2959b1c609d861b60759ed003916.jpg
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed There are a few ways to supply placeholder data for a query to the cache before you need it Declaratively Provide placeholderData to a query to prepopulate its cache if empty
[desc-10] [desc-11]

Multiply By 10 Chart
https://wallpapercave.com/wp/wp7823950.png

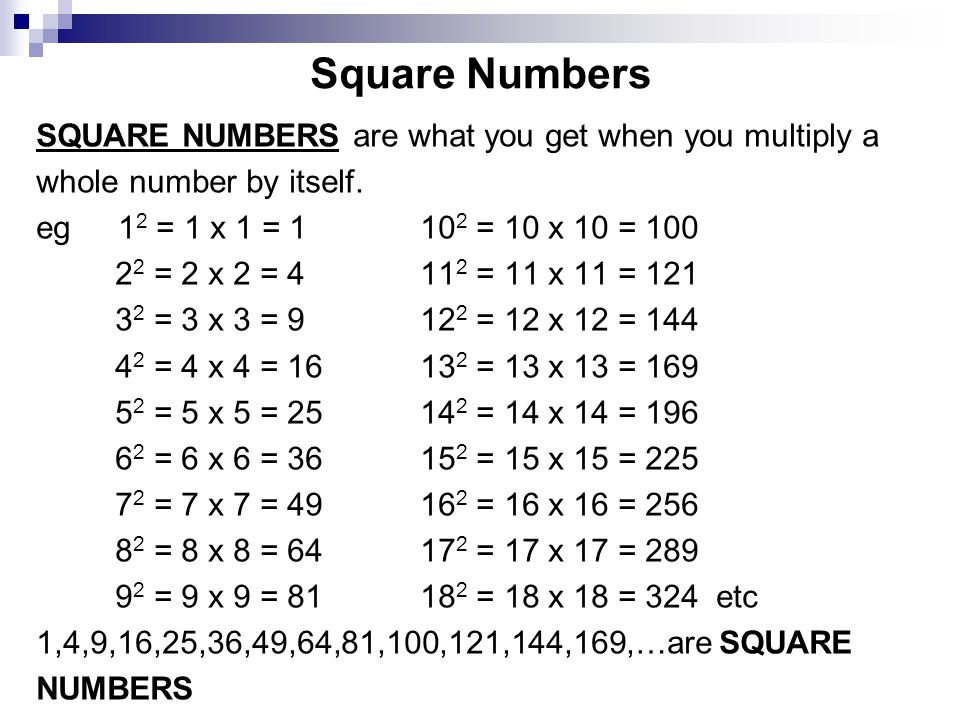
What Is 81 Squared
https://4.bp.blogspot.com/-6-8A__GRJPA/WKolDnhvOFI/AAAAAAAACqA/vtnSTJd3rOkC9mOpaASFE68tOzlBR57rQCLcB/s1600/squarenumbers2.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://www.tecforfun.com › frameworks › how-to-utilize-usequery-for...
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications Whether you

Muliply Fractions

Multiply By 10 Chart

Mulitply Fractions

What Equals To 81

What Equals 57 In Multiplication

What Equals 75 In Multiplication

What Equals 75 In Multiplication

Multiplying Decimals Steps
Solved 10 07 04 MC Two Ropes AD And BD Are Tied To A Peg On The

Properties Of Multiplication Commutative Closure Identity Property
42 Multiplied By 2 3 - Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy for si What is
